学習78日目 Pythonの開発環境の準備(バージョンを切り替える方法)
こんにちは、KATUUUNです。最近はProgateでPythonの学習をしていました。一通り学習し終えたため、ローカル環境の環境構築を行いました。
今回はPythonを2系から3系に切り替える方法をアウトプットします。Progateの記事が少々古いためかなり苦戦しました。
まずMacでは標準でPythonが導入されています。そのバージョンを確認してみました。
python --version
上のコードをターミナルで実行すると

これは「2系」と呼ばれ少々古いため、3系に切り替えます。
Homebrewは既にインストールしています。その後pyenvをインストールしたいと思います。
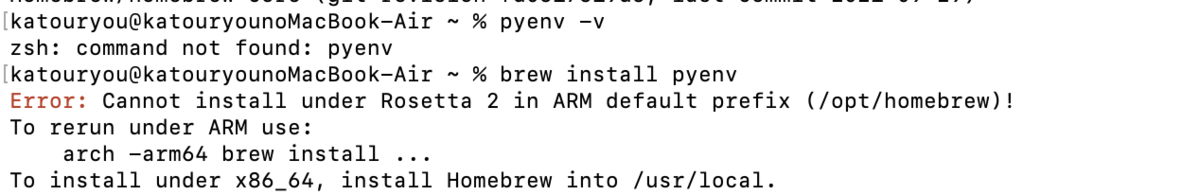
progate通り以下のコマンドを実行すると
brew install pyenv

上記の写真のようなエラーが出てしまいました。
対処としてはarch -arm64を冒頭につけました。
arch -arm64 brew install pyenv
これでインストールできます。
その後、pyenvの設定をしておきましょう。
echo 'export PYENV_ROOT="$HOME/.pyenv"' >> ~/.zshrc echo 'export PATH="$PYENV_ROOT/bin:$PATH"' >> ~/.zshrc echo 'eval "$(pyenv init -)"' >> ~/.zshrc source ~/.zshrc
どのバージョンのPythonがインストールできるかみてみましょう
pyenv install --list
ずらっとリストが表示されたと思います。その後、
pyenv install 3.6.5
でインストールできるとProgateのサイトに書いています。しかし、できない。
代わりに
CFLAGS="-I$(brew --prefix openssl)/include -I$(brew --prefix bzip2)/include -I$(brew --prefix readline)/include -I$(xcrun --show-sdk-path)/usr/include" LDFLAGS="-L$(brew --prefix openssl)/lib -L$(brew --prefix readline)/lib -L$(brew --prefix zlib)/lib -L$(brew --prefix bzip2)/lib" \ pyenv install --patch 3.6.5 < <(curl -sSL https://github.com/python/cpython/commit/8ea6353.patch\?full_index\=1)
これでいけます。
その後、
pyenv versions
で* system (set by /Users/katouryou/.pyenv/version)
3.6.5
が表示されればOKです。ちゃんとインストールされています。
これではまだ切り替わっていないため、
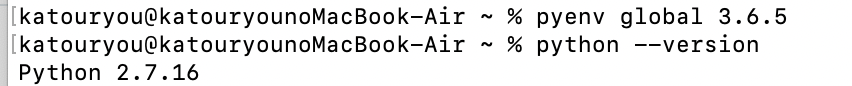
pyenv global 3.6.5
切り替えます。しかし、

切り替わらない。
公式の記事
https://github.com/pyenv/pyenv#installation
を参考にすると設定がどうも良くないらしい。
追加で
export PYENV_ROOT="$HOME/.pyenv" export PATH="$PYENV_ROOT/bin:$PATH" eval "$(pyenv init --path)" eval "$(pyenv init -)"
をやったのち、再度pyenv global 3.6.5とpython --version をやるとうまくいきます
長文で疲れました。ありがとうございます
学習77日目 関数宣言、関数式、アロー関数の違い
こんにちはKATUUUNです。本日のJavascriptの復習を行います。
関数宣言、関数式、アロー関数についてです。
- 関数宣言
例
function 関数名(仮引数, 仮引数…) { 処理; 処理; return 返り値; } 関数名(実引数, 実引数…);
- 関数式
例
const 定数名 = function(仮引数, 仮引数…) { 処理; 処理; return 返り値; } 定数名(実引数, 実引数…);
functionの後ろに関数名がないため、無名関数と呼ばれています。
- アロー関数
const 定数名 = 仮引数. => return 返り値; 処理;
例を見たいと思います。
・関数式
const double = function(a) { return a * 2; } console.log(double(12));
これをアロー関数で表すと、
・functionを外す
・仮引数の後に「=>」をつける
・処理内容がreturnのみならreturnを外せる
・引数が一つの場合、( )を外せる
・アロー関数
const double = a => a*2; console.log(double(12));
以上です。
学習72日目 swich文 〜javascript復習〜
こんにちはKATUUUNです。最近javasriptの復習をしています。今日はswith文で復習した内容をアウトプットします。
例えば
const signal = 'red' if signal === 'red' console.log('stop'); else if signal === 'yellow' console.log('caution'); else if signal === 'green' console.log('go'); end
だと「===」が多くて見やすいコードとは言えません。そこで、switch文で書き換えると、
const signal = 'red' switch (signal) { case 'red' : console.log('stop'); break; case 'yellow' : console.log('caution'); break; case 'green' : console.log('go'); break; default: console.log('wrong signal'); break; }
このようにswitchを用いて、中身をcaseとbreakを使うと===を使う必要がなくなります。また条件に当てはまらないものにdefaultを使うことができます。
以上です。ありがとうございました。
学習71日目 読みやすいコードを書くために
こんにちはKATUUUNです。

本日はリファクタリングについてアウトプットします
リファクタリングとは
実装した機能に影響を与えず、ソースコードを読みやすく改善することです。
実装したコードは自分だけでなく、コードレビューをもらったりと、いろんな人が見る可能性があります。自分が理解できて終わりではなく、誰がみてもわかりやすいコードを記述しましょう。
例えば、
変数名、関数名は理解しやすいものにしましょう
const one = 1;
これではoneという変数名の役割がピンときません
const userId = 1;
これでIdを表していることがわかります。
他には、
ロジックの単純化
const getYear = (year) => { if (year % 4 == 0){ if (year % 100 == 0 && year % 400 != 0){ console.log(`${year}年は閏年ではありません`); } else { console.log(`${year}年は閏年です`); }; }else { console.log(`${year}年は閏年ではありません`); }; };
これだとネストの中にネストが入って、分かりにくい
ネストの中のネストを避けて
const isLeapYear? = (year) => { if (year % 400 == 0) { return true; }; if (year % 100 == 0) { return false; }; if (year % 4 ==0) { return true; }; return false; }; if (isLeapYear?(year)) { console.log(`${year}年は閏年です`); } else { console.log(`${year}年は閏年ではありません`); };
これで見やすいコードに変身しました
学習60日目 React App.jsの構成
こんにちはKATUUUNです。
本日はReactのApp.js内の大まかな構成をアウトプットします。
記入例
import React from 'react' class App extends React.Component { render(){ 処理を記述 } } export default App;
1行目のimport React from 'react'でReactをimport(取り入れ)します
2行目のclass App extends React.ComponentでReact.Componentを継承したAppクラスを生成します。
3行目のrender(){
処理を記述
}
でjsxを戻り値とするrederメソッドを定義します。
最後の行でApp.jsをexportします。
以上です。ありがとうございました。
学習56日目 jQueryにおけるthisの構文について
こんにちはKATUUUNです。
タイトルにある通りthisの構文についてアウトプットします。
やりたいこと

上の画像のようにリンクにカーソルを当てると(hover)するとカーソルを当てた箇所のみborder bottomに白線が引かれる。
html
<div class="footer"> <ul class="footer-list"> <li class="footer-list-content"><%= link_to "ホーム", root_path %></li> <li class="footer-list-content"> <% if user_signed_in? %> <%= link_to "ログアウト", destroy_user_session_path, method: :delete %> <% else %> <%= link_to "ログイン", new_user_session_path %> <% end %> </li> <li class="footer-list-content"><a href="#">利用方法</a></li> <li class="footer-list-content"><a href="#">お問い合わせ</a></li> </ul> </div>
$(function () { $('.footer-list-content').hover( function(){ $(this).css('border-bottom', '1px solid white'); }, function(){ $(this).css('border-bottom','none'); } ); });
hoverメソッドを使い、カーソルが乗っている時の処理と外れた時の処理を記述します。
ここでのthisの役割は実際にhoverした箇所だけ処理が行われることです。
https://i.gyazo.com/2a85e5df513895294c2c23ce7316a48b.mp4
以上です
学習55日目 RailsにjQueryを導入する方法
こんにちはKATUUUNです。
現在オリジナルアプリ製作中ですが、自分の予定していた機能は一通り実装できたため、これからはフロント実装を頑張って、見た目を武装しようと思います。せっかくなので新しい事をやろうと思いJavascriptのライブラリの一つであるjQueryを使ってみました。今回はその導入方法をアウトプットします。
条件:Rails6.0.0
「jquery-rails」というgemもありますが今回はWepakerで管理したいため
Yarnでインストールします
以下のコマンドをターミナルで実行します
yarn add jquery
Webpakとは様々なjavascriptを一まとめにしてくれるツール
WebpakerとはrailsでWebpackが使用できるgem
jQueryを管理下に置くため、以下の記述をconfig/webpack/environment.jsにします
const { environment } = require('@rails/webpacker') const webpack = require('webpack') environment.plugins.prepend('Provide', new webpack.ProvidePlugin({ $: 'jquery', jQuery: 'jquery', jquery: 'jquery', }) ) module.exports = environment
application.jsでjQueryを呼び出す記述を加えます。
require('jquery')
これで導入は完了です